5 trenduri în web design pentru 2015
Pe parcursul ultimilor ani, aspectul general al internetului s-a schimbat destul de mult. Observăm niște trenduri spectaculoase apărute în peisajul web design-ului: site-uri single-page, efecte parallax, platforme de design fără cod, și multe altele.
Deși multe trenduri în web design dispar, sunt câteva care reprezintă o evoluție naturală a industriei. Cum diversitatea de device-uri pe care vizualizăm website-uri continuă să crească, trebuie să ne adaptăm în mod constant workflow-ul pentru a întâmpina schimbările dinamice care au loc în web design.
Iată 5 trenduri care vor înflori în 2015:
1. Evoluția design-ului responsive

Până acum câțiva ani, adoptarea design-ului responsive presupunea ca website-ul să funcționeze pe desktop, tabletă și smartphone. Însă cu varietatea de device-uri inteligente apărute pe piață cum ar fi ceasuri, televizoare și altele, definiția design-ului responsive se extinde rapid.
Cum fiecare platformă are caracteristici unice, principala problemă constă în asigurarea dimensionării corespunzătoare a conținutului și ușurința navigării.
Tabletele și smartphone-urile au un sistem de interacțiune similare, însă în cazul unui smartwatch, de exemplu, sistemul de navigare trebuie regândit pentru a acomoda felul în care este folosit device-ul. Un ceas nu va putea folosi o versiune de smartphone a unui site, și un site pentru desktop nu e sigur că va funcționa pe un smart TV.
Va dura ceva timp până ce vor apărea soluții pentru aceste probleme, însă evoluția pieței de device-uri inteligente va forța adaptarea tehnicilor de către designeri.
2.Flat design

Design-ul flat este un trend care a luat amploare în ultimii 2 ani, fiind adoptat de giganți precum Microsoft, Google sau Apple, și este considerat a fi o tehnică favorabilă web design-ului.
Aceasta se datorează felului în care consumăm conținutul pe web, dar și tehnologiei prin care se afișează paginile web. Design-ul flat adoptă principii minimaliste, ceea ce rezultă în site-uri nu doar atractive estetic, ci și practice, oferind o interacțiune cu conținutul fără distrageri.
3. Clipuri video de fundal

Un nou trend în web design îl reprezintă utilizarea clipurilor video de dimensiunea browserului ca și fundal al unei pagini web. Odată cu avansarea tehnologiilor și tehnicilor de design, implementarea clipurilor video de fundal se poate face ușor și rapid – datorită lui HTML5.
Această metodă permite oferirea informațiilor într-un mod foarte creativ, oferind o experiență vizuală de neuitat pentru vizitatori.
Exemple:
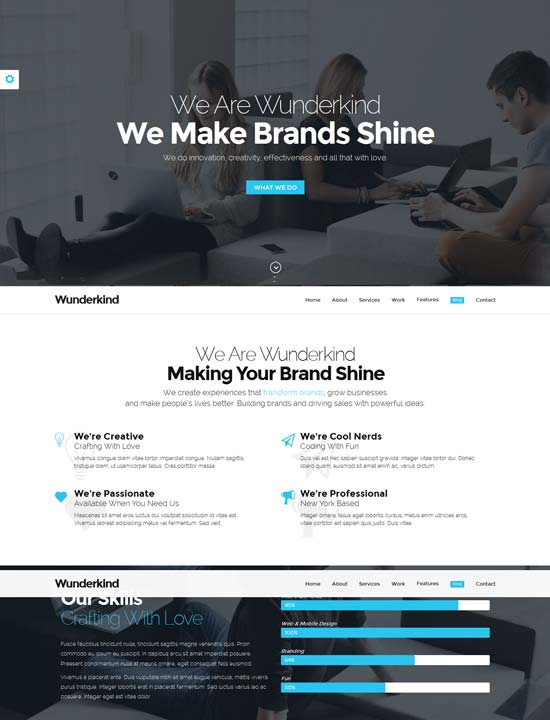
4. Navigare prin scroll și efecte parallax

Scroll-ul parallax este un trend impresionant, care se găsește peste tot, chiar și pe unele pagini de produse de la Apple sau Google.
Folosirea navigării prin scroll în loc de click continuă să ia amploare, în special datorită creșterii segmentului de web mobil. Această tehnică funcționează pe mai multe nivele: este mai intuitivă, reduce timpii de încărcare și permite interacțiuni mai dinamice între utilizator și website.
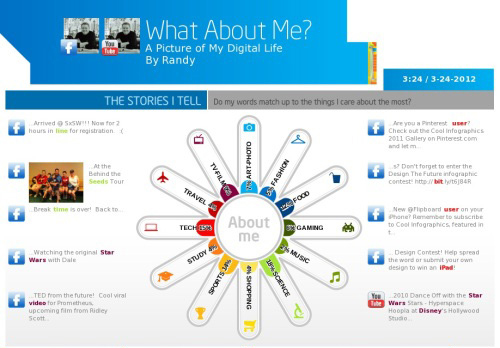
5. Webgraphics

Un nou trend de care putem fi siguri că va crește în popularitate este conceptul de webgraphics. În mod similar cu infographics, acesta cuprinde o cantitate mare de informații, însă implică și elemente care permit utilizatorului să interacționeze cu informațiile. Sunt mult mai atractive vizual decât infographics și măresc semnificativ gradul de retenție al utilizatorului.
În Concluzie
Aceste trend-uri încep să devină tot mai comune în web design și vor vedea o adoptare tot mai mare în anul ce urmează. La fel ca și în cazul design-ului responsive, probabil vom vedea maturizarea lor, de la stadiul de trend, către noile standarde ale web design-ului.





Comentarii